When you are having a technical problem with NutriAdmin, sometimes it may help to check the developer console in your browser. The developer console shows any potential errors and relevant technical information that can help the NutriAdmin team diagnose potential issues with the website.
When you connect to NutriAdmin there are two sides to the interaction with the software. On the one hand, the NutriAdmin servers handle software and data, and on the other hand, the servers send computer code and data to your browser. The browser runs the code it receives in order to render the website and allow interaction.
When there is an issue in our servers, we can analyse our systems to address the problem. However, it is also possible for an issue to occur at the user's browser level. Since we don't have access to most of the data in the local device of users, it can be hard for us to diagnose and fix certain problems. That's where the developer console can help.
How to open the developer console in Google Chrome
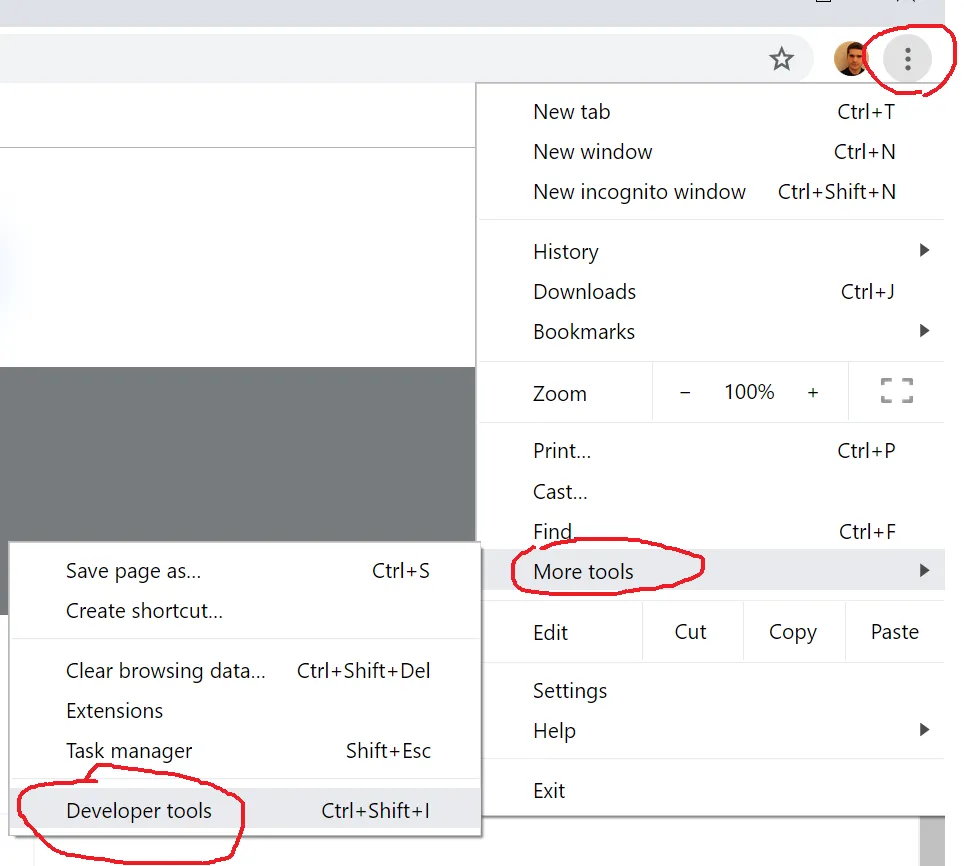
In Google Chrome, you can press the keyboard shortcut Ctrl+Shift+J (on Windows) or Ctrl+Option+J (on Mac). Alternatively, you can press the three dots icon on the top-right of the screen, select More Tools, then choose Developer Tools. You can check the screenshot below for reference.

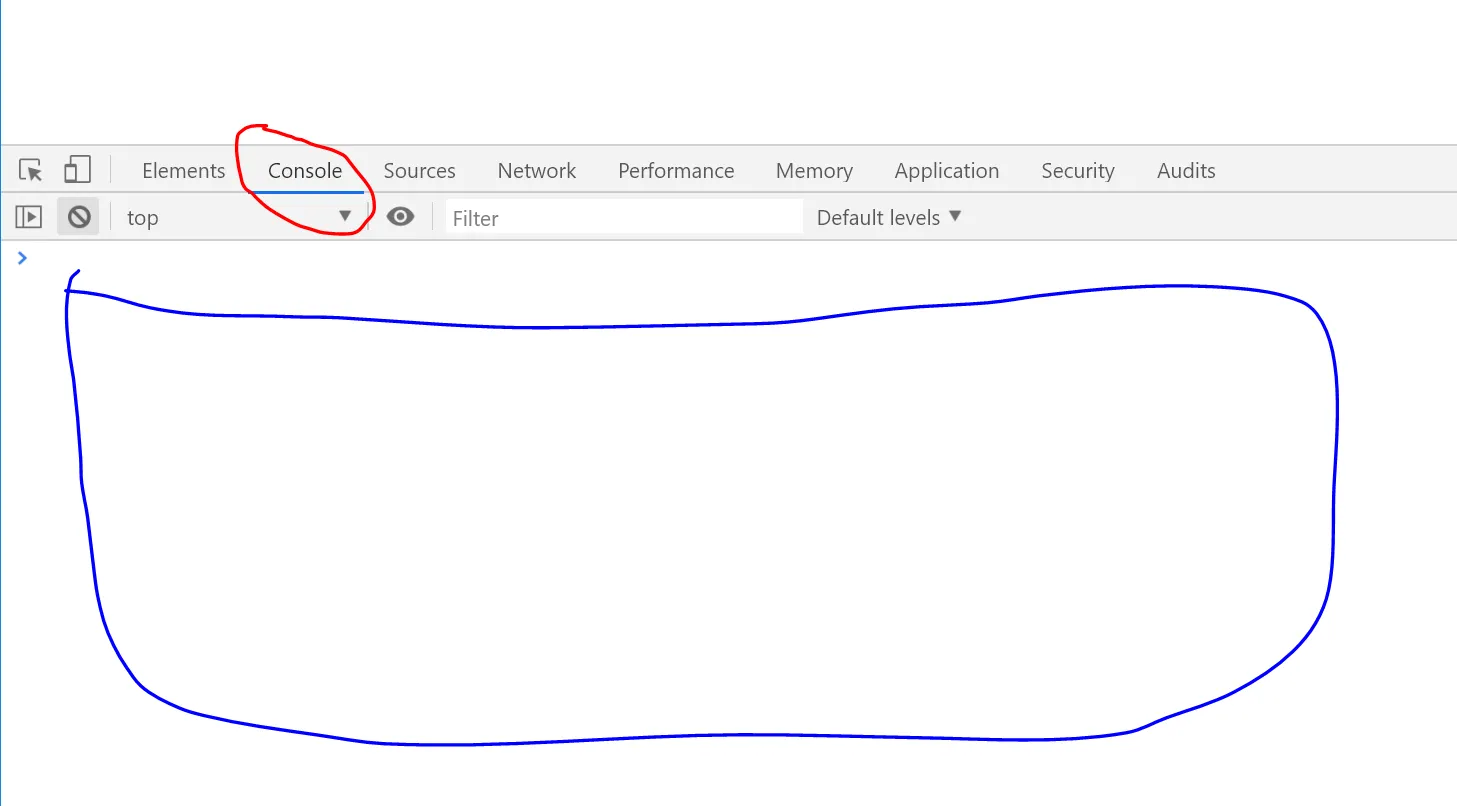
Once you open the developer tools/console, you will get a panel in your browser, typically it will open on the side or on the bottom of the window. Below is an example of how it may look like

Please note that it's important you click on the console tab (highlighted in red above). There may or may not be different messages printed in the area highlighted in blue. In the example above there are no messages, but some errors from executing the code could be shown there.
How to check for errors on a NutriAdmin page
If you are experiencing some issues with NutriAdmin you can help the NutriAdmin team investigate your issue by:
- Opening the developer console as explained above
- Navigating to the page where there is a problem, or refreshing the page with the developer console open
- Taking a screenshot or copying any error messages you see in the developer console
Although it's not guaranteed the error messages or the console output will determine the root cause of a potential issue, sometimes those error messages can give the NutriAdmin team very strong clues as to what is causing a particular problem.